Godot에 json으로 데이터를 관리하다가 이제는 데이터베이스가 필요하겠다는 생각이 들어 시도해본 내용을 바탕으로 정리해본다.
1. Sqlite 다운
먼저 Sqlite Browser를 다운받는다. CLI보다 GUI기반이 처음 배울때 직관적이고 쉬워서 GUI가 있는 Sqlite Browser를 사용한다.
SQLite Browser: https://sqlitebrowser.org/dl/

2. Godot Asset(Godot-sqlite) 설치
2.1 AssertLib에서 설치
AssertLib에서 sqlite를 검색하고 설치

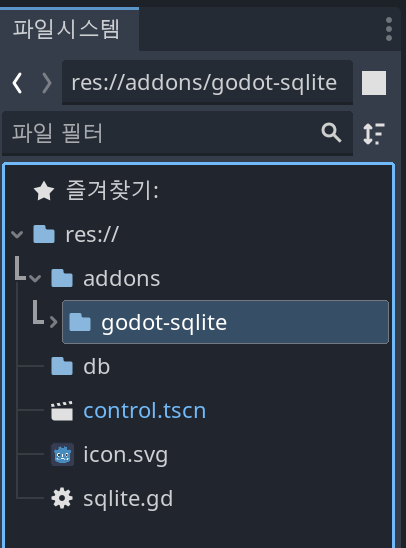
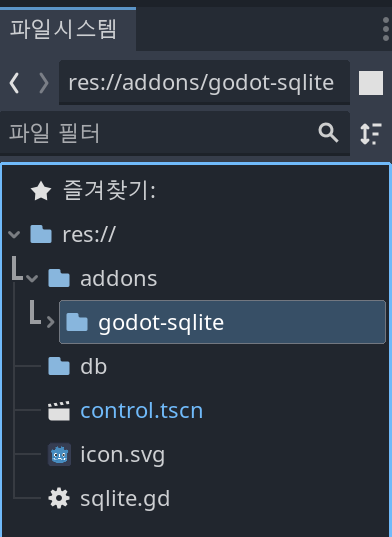
다운로드 받고, addons에 godot-sqlite가 있으면 설치 완료


2.2 직접 설치
github에서 최신버전 릴리스의 demo.zip를 다운받고 압축을 푼다.
github 링크: https://github.com/2shady4u/godot-sqlite/releases

압축을 푼 파일의 경로에 들어가서 addons파일을 Godot의 파일시스템에 드레그앤드롭.

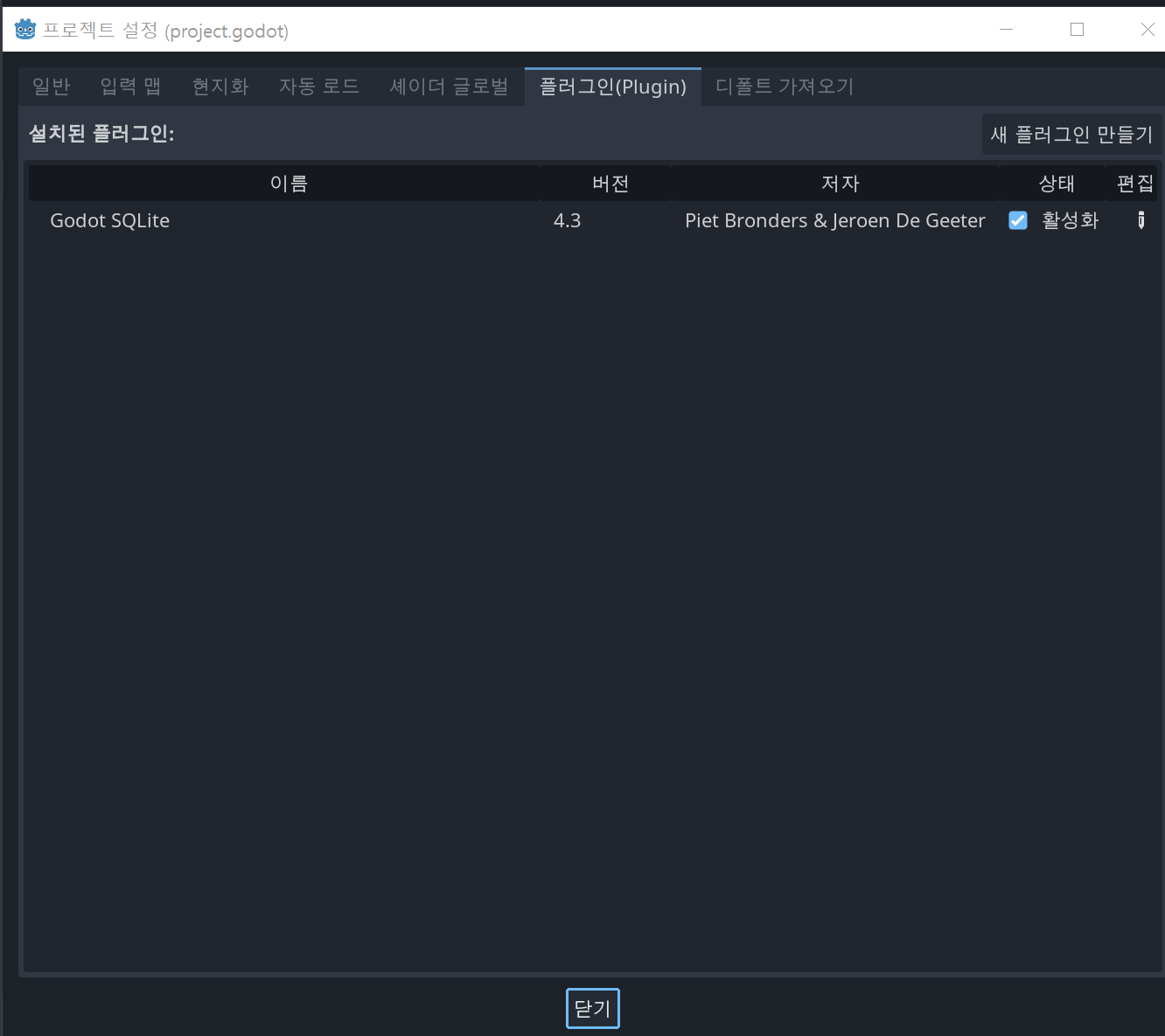
아래의 사진과 같이 위치하고, 프로젝트-프로젝트설정-플러그인(Plugin)에서 상태를 활성화한다.


3. 연동하기
3.1 데이터 베이스 만들기
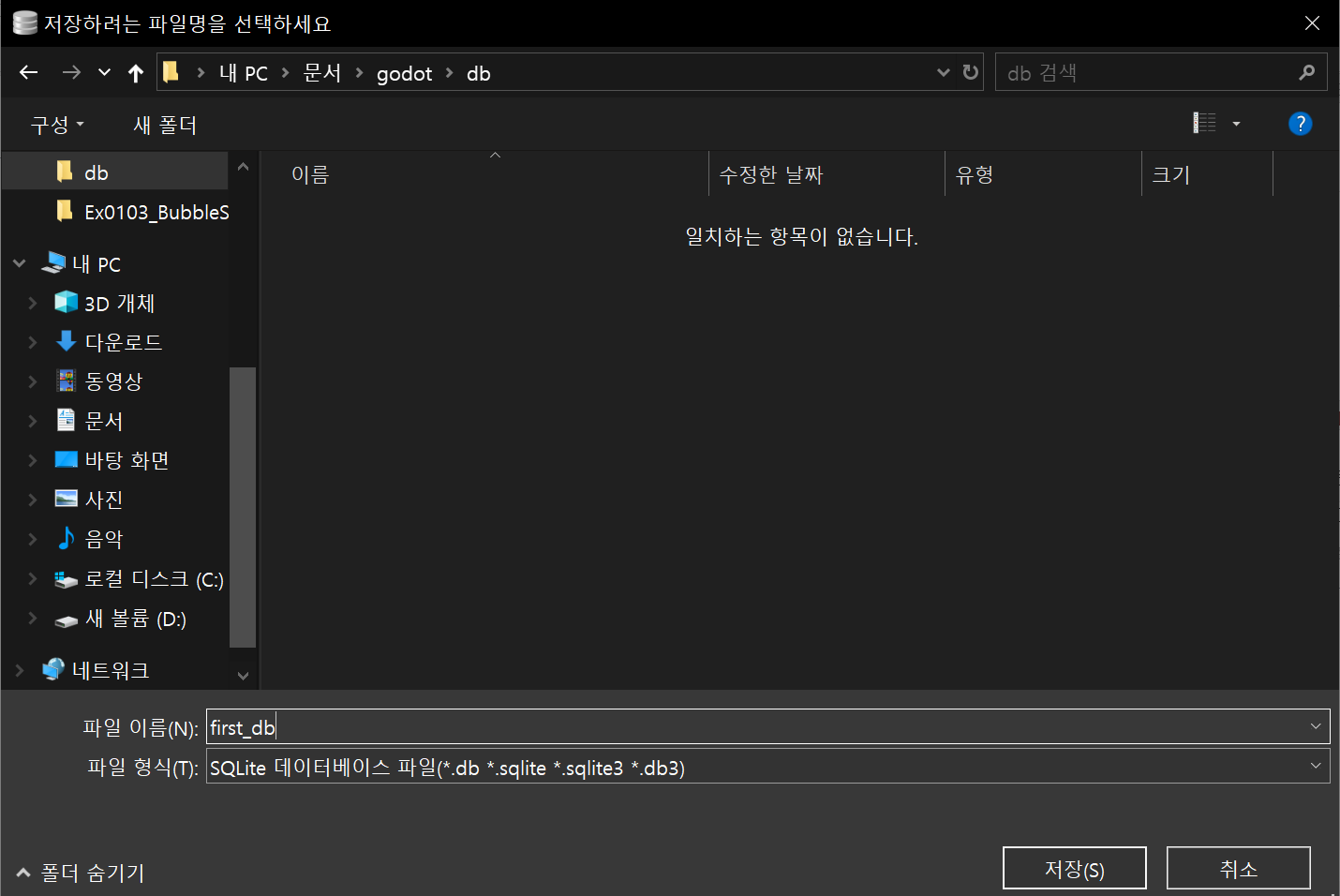
Sqlite Browser를 열어서 새로운 DB를 만든다. BD 저장 위치는 Godot에 파일시스템으로 db폴더를 만들고 안에 저장한다. db의 이름은 first_db로 정했다.



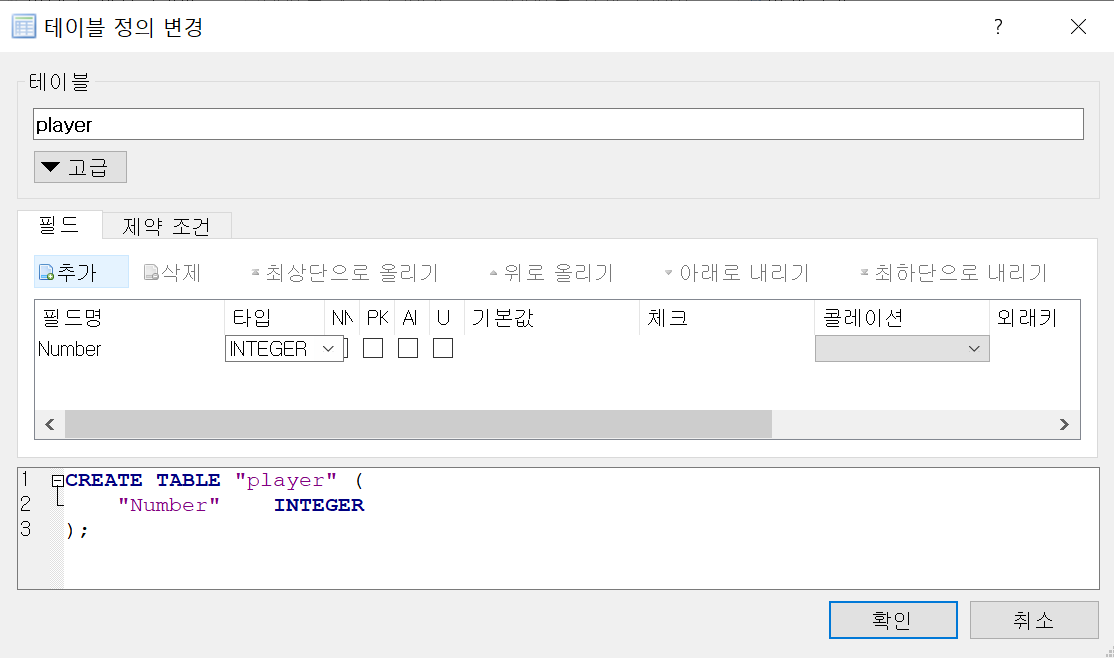
3.2 테이블 설정
테이블 이름은 player로 정하고, 추가(필드)를 통해서 입력받는 데이터 형태를 지정한다. 필드명은 Number로 지정

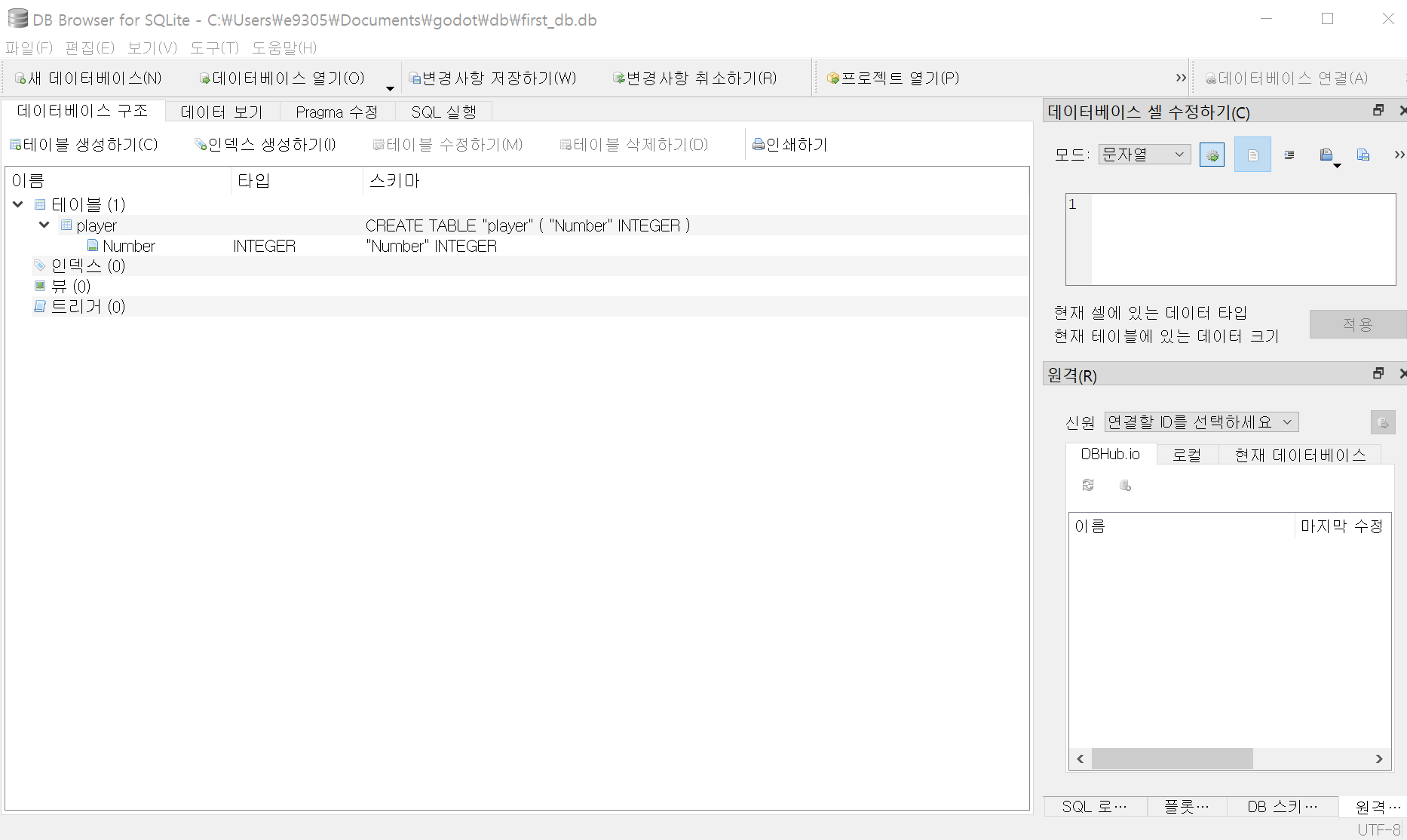
확인을 누르면 아래의 사진과 같이 테이블을 만들었고, 변경사항을 저장해서 반영한다.

3.3 연동
Godot로 돌아가서 script를 노드에 부착하고 아래와 같이 코드를 작성하면 성공적으로 연동이 된다.


코드
extends Control
var database: SQLite
# Called when the node enters the scene tree for the first time.
func _ready() -> void:
database = SQLite.new()
database.path = "res://db/first_db.db"
database.open_db()
'Godot' 카테고리의 다른 글
| Godot Database(Sqlite) 2. Update, Delete (0) | 2024.06.09 |
|---|---|
| Godot Database(Sqlite) 2. Insert, Select (0) | 2024.06.06 |
| Godot와 블렌더(Blender) 연동 (1) | 2024.06.04 |


